++ 50 ++ スクロールバー デザイン css 186318-Css スクロールバー デザイン ie
スクロールバー関連のプロパティは、古いバージョンのブラウザのバグ対応策として、html要素とbody要素両方、もしくは全体に対して指定します。 scrollbararrowcolorに関連するCSSプロパティ スクロールバー;を指定した要素はスクロールバーが表示されます。と、思っていた時期がぼくにもありました。 Yosemite 以降の Mac(OS X 1010~) では、OS のデフォルト設定でスクロールバーを非表示にしている為、overflow scroll;を指定してもスクロールバーは表示されません。} webkitscrollbarthumb { background

Cssだけで実装できる横スクロールui スクロールバーなし ウェブデザイン 横 横スクロール
Css スクロールバー デザイン ie
Css スクロールバー デザイン ie-ここを参考に、CSSでスクロールバーのデザインをカスタマイズします。 ここではsample01の外枠のdivにカスタマイズ用のclassである colscrollbartest01 を追加しています。 sample02only CSSトップページ > サンプルダウンロード > 法則 スクロールバー領域を常に確保してセンタリング位置のズレを避ける 法則 スクロールバー領域を常に確保してセンタリング位置のズレを避ける CSSソース html { overflowy scroll;



スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく
上記のCSSコードで左右の余白は、ブラウザの表示領域の半分から240pxを引いた数値になります。 コンテンツの表示領域は、幅を伴うスクロールバーが表示される閲覧環境では480pxからスクロールバーの幅を引いた数値、そうでない場合は480pxぴったりになります。 ちなみに、paddingプロパティはマイナスの値が無効なので、 calc ( 50vw 240px ) の計算結果が0未満なってもCSSでスクロールバーのデザインを指定する方法を解説します。 なお、今回ご紹介するものはwebkit系のみ適用可能なのでご注意ください。 /* Your code */webkitscrollbar{ width 10px;Cssでスクロールバー非表示とjsでスクロールバーのデザインをカスタマイズする スクロールバーはブラウザによってUIが違い、 どのブラウザでも同じように 表示させたいときがあると思います。
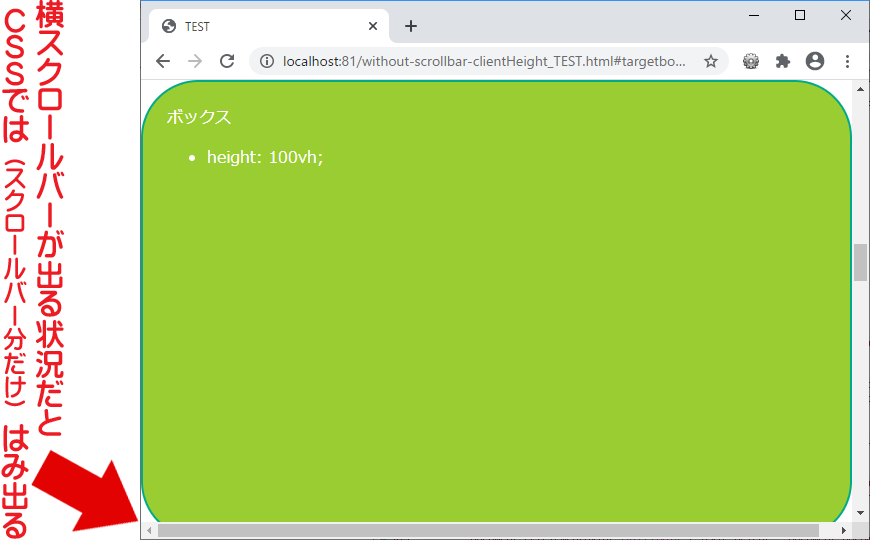
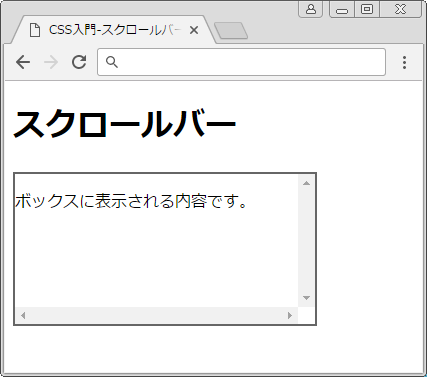
08/01/18 · ボックスの中に表示されたコンテンツをスクロールしていくことで中身を見ることができるようになりますが、その際に横方向や縦方向の向きに操作することの出来るバーをスクロールバーと言い、CSSを記述することで表示することができます。 overflowプロバティにはいくつかの使い方があります。 overflowvisible:横にはみ出た文字を折り返してボックスの中に表示問題 CSSで overflow scroll;CSSを使ってスクロールバーを表示させてみました CSS(webkitscrollbar)を使うとスクロールバーのデザインができるという事なので実際にやってみました。 スマホサイトを作る際、横長の画像やテーブルが画面に収まりきらない場合に、収まりきらなかった部分を左右にスワイプして見れるように設定する事があると思います。 HTML
「スクロールバーのデザインをカスタマイズするにはどうしたらいいの?」 こんな悩みにお答えします。 じつは、スクロールバーをカスタマイズするにはCSSを使った方法とjQueryプラグインを使った方法があります。 CSSを使った方法はIEなど古いブラウザには対応していませんが、jQueryこのJavascriptはスクロールバーは「positionabsolute」で配置されているので、基準点がないと、全然違う場所にスクロールバーが移動してしまいます。 Javascriptも記述します。 JavaScript あとは、バーの色や背景の色を適正調整してあげればOKです。 CSS例 ※IE11やedgeでもキチンとデザイン左側にスクロールバー 通常右にあるスクロールバーを左側に持ってくる、なんの役に立つのか不明のテクニックです。 たまにはこんなのもいいでしょ? テクニック使用前 通常overflowプロパティにscroll


スクロールバーをcssベースの独自デザインで調整できるようにする Jquery Scrollpanel Phpspot開発日誌



スクロールバーのデザインや動きを変更したい時に便利なスクリプト 8 Nxworld
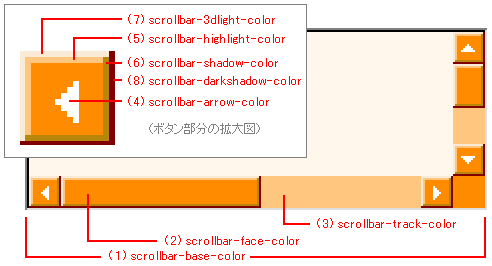
Scrollbarbasecolorプロパティは、Internet Explorerが独自に追加したプロパティで、 スクロールバーのベースの色を指定します。 スクロールバーの色指定は、 IE55では タグへの指定で有効となりますが、 IE6以降では 宣言でブラウザの表示モードが「標準モード」となった場合、 タグのみへの指定では無効となることがあります。 IE55とIE6以降の両方でChrome や Firefox では CSS でスクロールバーのデザインを自由に変えることができて、当ブログではシンプルで細めのデザインにしています。昔は IE でも弄れたらしいですね。 全ての環境で統一したデザインで見てもらえるのがベストですけど、とりあえず一部の環境向けにでも自分好みの09/10/ · スクロールバーをデザインするCSS記述 CSSでのスクロールバーデザインカスタマイズは、「webkitscrollbar」というプロパティを使用する。 今回は分かりやすく角丸デザインのスクロールバー記述をサンプルとして記載する。 webkitscrollbar { width px;


Jquery入門講座 カスタムスクロールバー 1



Css スクロール バー デザイン Article
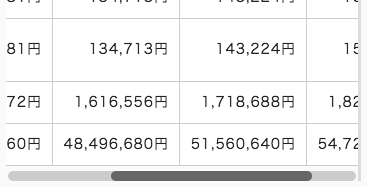
(2) CSSでスクロールバーの位置を左から右に、または下から上に変更する方法はありますか? CSSのみを使う: 右/左フリッピング: 作業フィドルContainer { height 0px;CSS スクロールバー (CSS Scrollbars) は、00年に Windows の IE 55 で導入され、廃止されたスクロールバーの色のプロパティを標準化するためのものです。CSS スクロールバー (CSS Scrollbars) は、00年に Windows の IE 55 で導入され、廃止されたスクロールバーの色のプロパティを標準化するためのものです。CSStableにスクロールバーをつけよう! g_lance_admin 年11月6日 コメントなし 皆さんこんにちは。 本日はサイトの表について! 横長で幅に入り切らない時は、tableをスクロールする形にしますよね。 そのときにスクロールバーがあると非常にわかりやすいです。 前々から多用していました



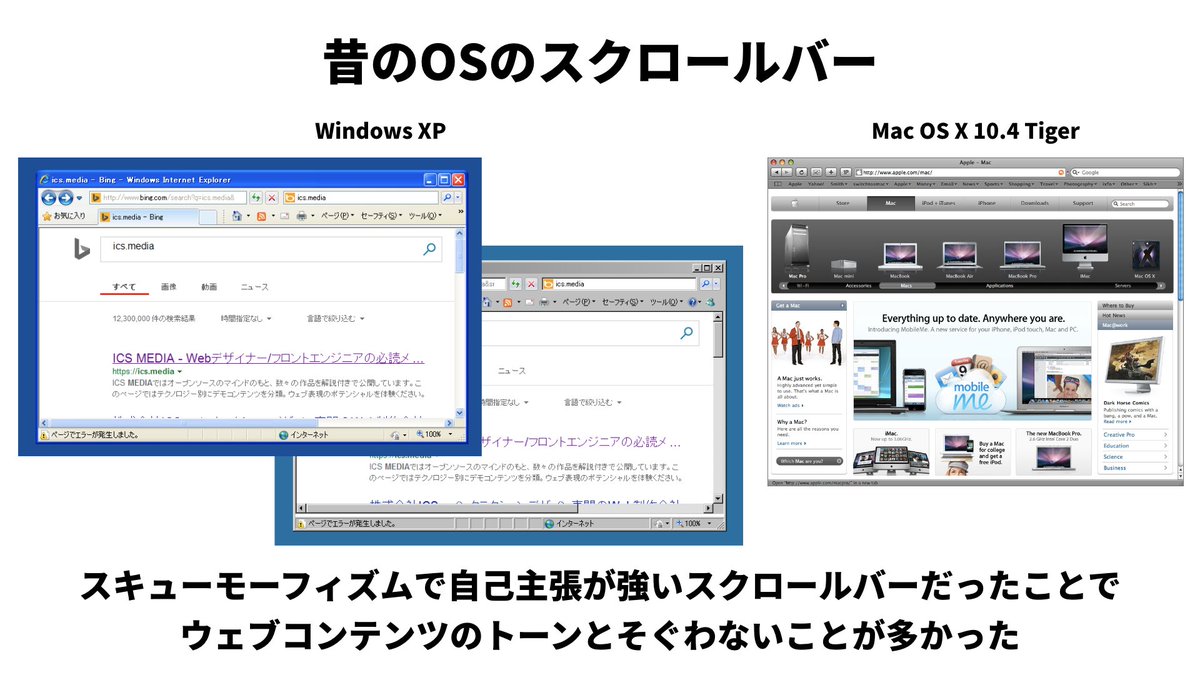
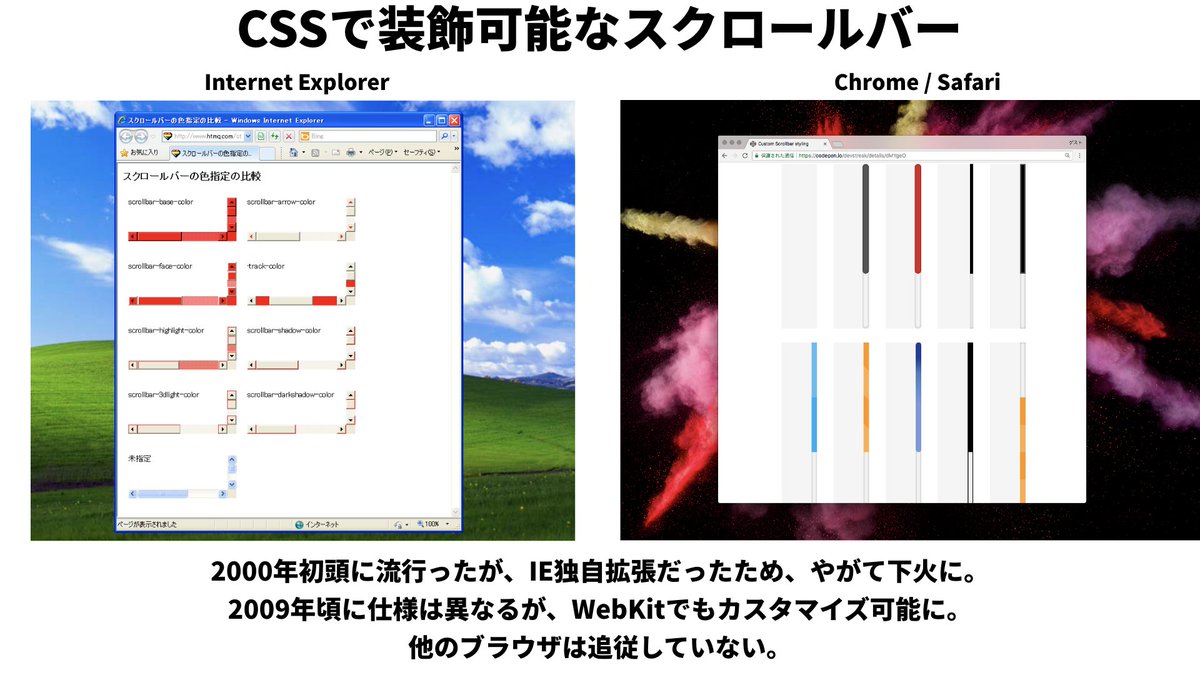
池田 泰延 Ikeda Yasunobu 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも



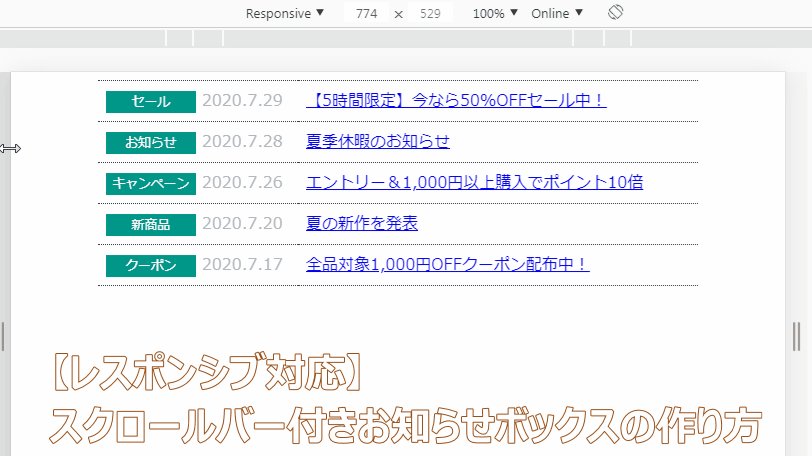
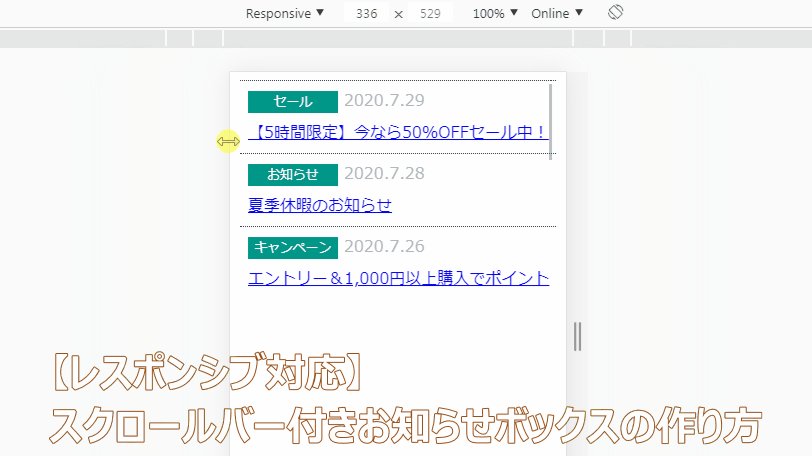
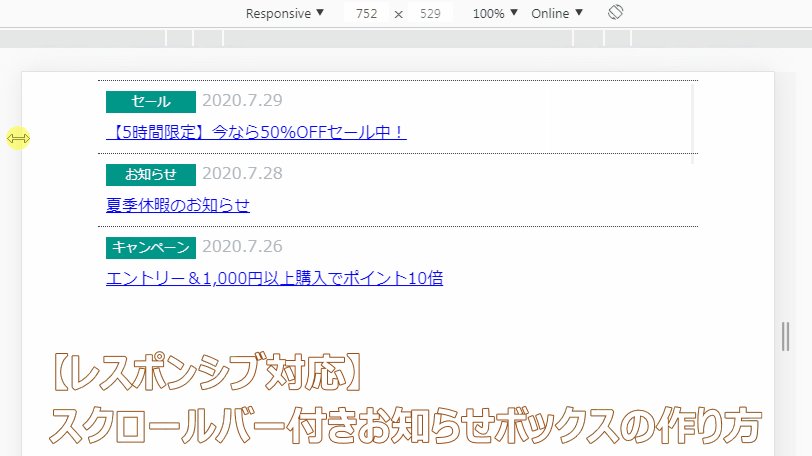
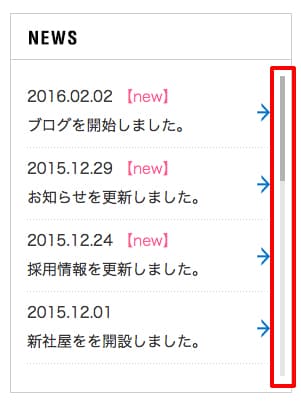
レスポンシブ対応 スクロールバー付きお知らせボックスの作り方 ネットショップ語り
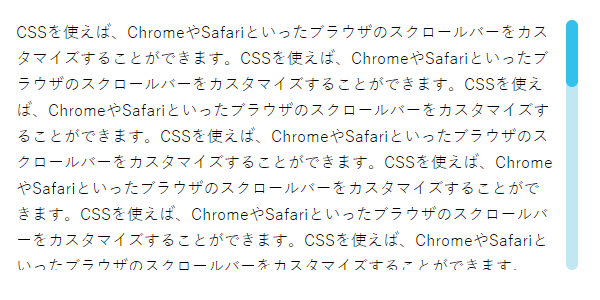
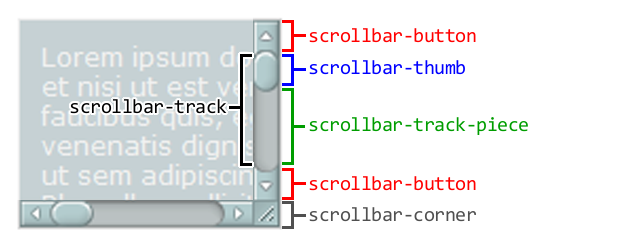
表示 スクロールバー デザイン css CSS固定高さのコンテナのdivのスクロールバーを取得する方法 (2) 私は次のマークアップを持っています: divContentがスクロールバーを取得するように指定するにはどうすればいいですか? overflowautoとoverflowscrollは何もしません、いくつかの奇妙な理CSSに記述するのは3つだけ! 実装する際に、使用するプロパティを紹介します! webkitscrollbar webkitscrollbartrack webkitscrollbarthumb たったのこれだけでスクロールバーのデザインをカスタマイズすることが出来ます。 ベンダープレフィックスの頭にコロンが2つ付いているのにお気づきでしょうか? これは疑似要素扱いのようなのでコロンは2つ付けるようにしスクロールバーを装飾したい・safariで見た際に常にスクロールバーを表示させたいという時、手軽に実現させる方法として『webkitscrollbar』があります。 装飾した表示はChromeとsafariのみになってしまいますが、数行のCSSを加えるだけで簡単に実現できます。 目次 1HTML 2CSS 21webkitscrollbar 22webkitscrollbartrack 23webkitscrollbarthumb HTML



Css スクロール バー デザイン Article



スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく
22/07/ · CSSスクロールバーのデザインをMacのGoogleChrome風に変更したい!みんなでチャレンジ CSS ブラウザ みなさん、スクロールバーは好きですか? わたしは1本満足バーと同じくらい好きです。 そのなかでも、MacのGoogleChromeのスクロールバーのデザインが一番好きです! すべてのブラウザの05/03/19 · HTMLとCSSのみで書かれたスライドショーです。画像そのものに動きがあるので、ユーザーの目を引きやすいのではないでしょうか。(同じ画像が使われていますが、他の画像と入れ替えれば切り替わりがちゃんと分かります) フェードイン・フェードアウトする Flexbox Image01/02/17 · ボックスの中に表示されたコンテンツをスクロールしていくことで中身を見ることができるようになりますが、その際に横方向や縦方向の向きに操作することの出来るバーをスクロールバーと言い、CSSを記述することで表示することができます。 overflowプロバティにはいくつかの使い方があります。 overflowvisible:横にはみ出た文字を折り返してボックスの中に表示


Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


スクロールバーをcssで独自スタイリングするサンプル Phpspot開発日誌
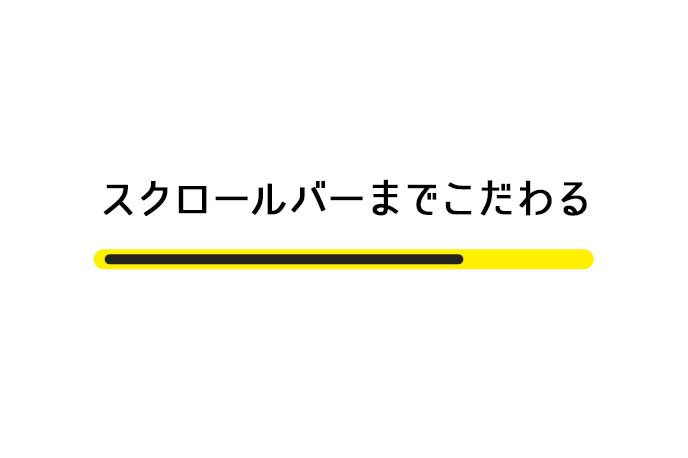
Scrollbar***color は、スクロールバーの色を指定するプロパティです。 (*** の部分には、base、face、track、arrow、highlight、shadow、3dlight、darkshadow が入ります) インラインフレーム内の文書にこのプロパティを設定すると、インラインフレームのスクロールバーの色を指定できます。Webkit独自拡張でスクロールバーのデザインを変更する ChromeのスクロールバーをCSSで変更できることを知ったので試してみました。 ちなみにこのブログのスクロールバーもChromeで見ると独自のデザインになっています。 Webkitの独自拡張なので、すべてのブラウザには適用されませんが、プログレッシブ・エンハンスメントを前提にサイトを構築するのであれば、利用11/03/14 · Webkitを使ったブラウザでは、CSSの疑似要素を使って、スクロールバーをデザインすることができることがわかりましたので、 その方法についてご紹介いたします。 ↓こちらがデモです(ChromeもしくはSafariにてご覧下さい) DEMO 方法 スクロールバーの中でデザインすることができ



Cssでできる おしゃれなスクロールバー コピペok Virtual Bankas



ブログページのスクロールバーをアレンジする 2 Cssの境界線 Personwriter S Room
} Content { height 300px;} webkitscrollbartrack { background #bbbbbb;09/05/ · CSSプロパティ「webkitscrollbar」を使う それでは本題に入りますが、その前にスクロールバーの表示方法が分からないという人は以下の記事を参照下さい。 じゅんぺいブログ CSSでスクロールバーを表示させる方法 https//junpeisugiyamacom/scrollbar こんにちは! フォトグラファー&Web制作のじゅんぺい(@junpei_sugiyama)です! 今回は、ボックスに収まら


Cssでスクロールバーのデザインをする際に非常に便利なwebツール Phpspot開発日誌



スクロールバーのデザイン右往左往 Personwriter S Room
02/03/21 · CSSに記述するのは3つだけ! 実装する際に、使用するプロパティ以下のものになります。webkitscrollbarwebkitscrollbartrackwebkitscrollbarthumb たったのこれだけでスクロールバーのデザインをカスタマイズすることが出来ます。スクロールバーのデザイン変更に使う css スクロールバーのデザインを変更したいときには webkitscrollbar プロパティを使用します。 この設定は Firefox と IE には現在適用できません。Html 開始 スクロールバー css デザイン CSSでスクロールバーの位置を変更するには?



スクロールバーを好みのデザインに Css Jqueryでカスタマイズ



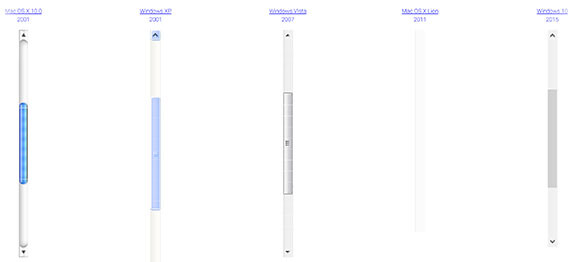
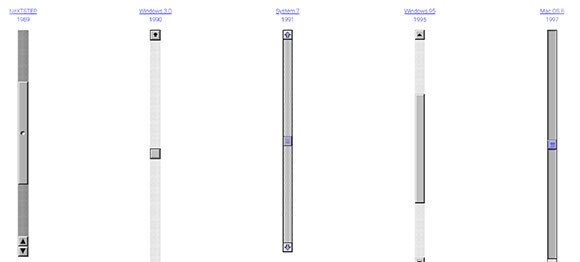
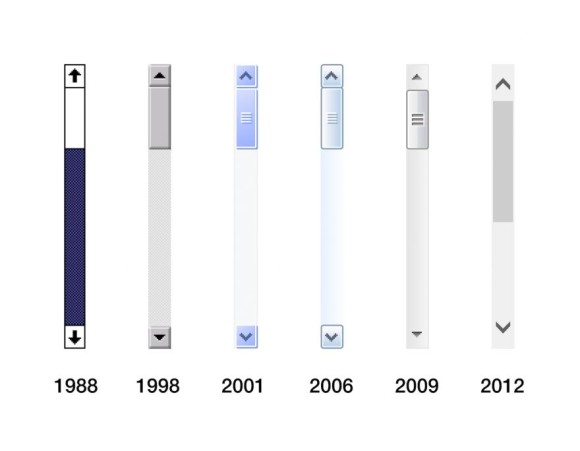
実は少しずつ変化していた スクロールバーのデザインの変化 1981年 15年 カラパイア



ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room



スタイルシート Css ページ全般 スクロールバーの色を変える Index



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



Cssを使ってスクロールバーのデザインをカスタマイズする方法 じゅんぺいブログ



Css スクロール バー デザイン Article



Cssでスクロールバーのデザインをカスタマイズする Wemo



Javafxのスクロールバーの外観をcssでカスタマイズする



Cssだけで実装できる横スクロールui スクロールバーなし ウェブデザイン 横 横スクロール



Scrollbar Color スクロールバーの色 スタイルシートリファレンス


Css スクロールバーのデザインをmacのgooglechrome風に変更したい みんなでチャレンジ Qiita


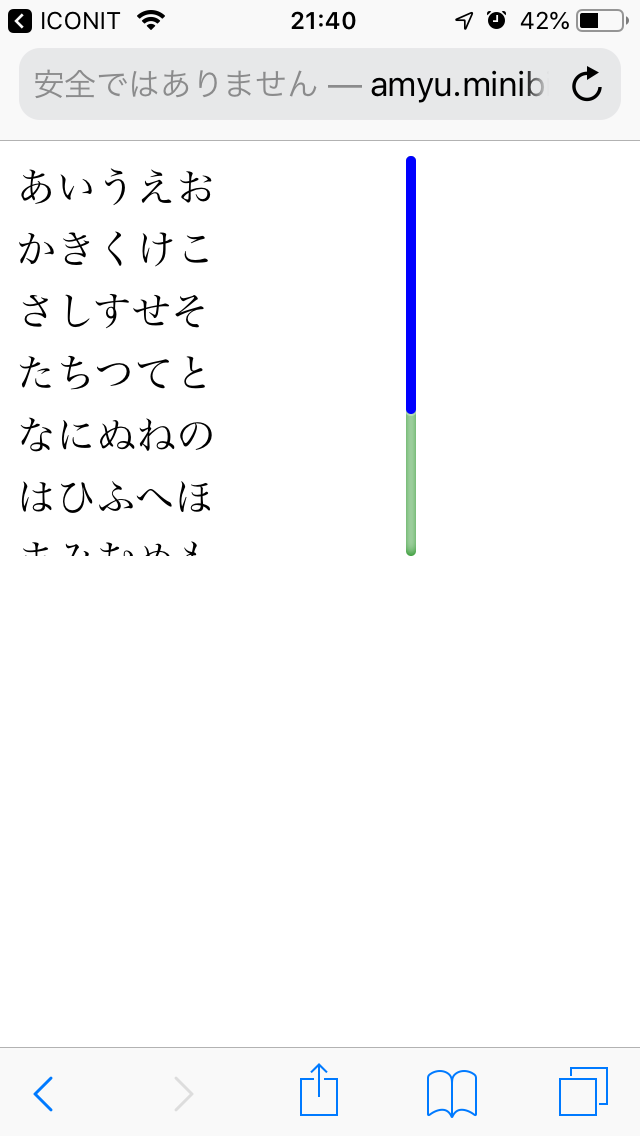
Css スマホページのdiv要素にスクロールバーを表示 Raining


スクロールバーの色 Cssテクニック



Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン



スマートフォン表示ではみ出したtableをスクロールさせるcss



Misc Scrollbars Through The History 時代ごとのスクロールバーデザインの変遷 Mblog



Cssでスクロールバーをカスタマイズする方法 Kakioku



Js テキストでも画像でもリストでもテーブルでも 長いコンテンツにスクロールバーを加えるスクリプト Scrolite コリス



スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ



Wordpress 表を横スクロールするためのコード 便利 広瀬ユキblog


Wpf Wpf でスクロールバーのデザインをカスタマイズ ぐーたら書房



スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo



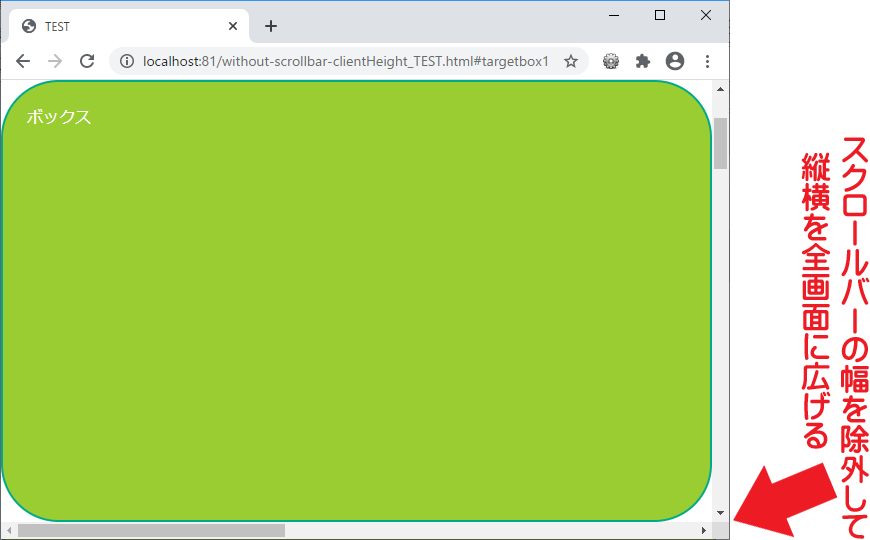
ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー



Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips



Js ページのデザインに影響を与えないパーフェクトなスクロールバーの超軽量スクリプト Perfect Scrollbar コリス



Css スクロール バー デザイン Article



スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく



Cssでスクロールバーのデザインをカスタマイズする Wemo



スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo



ブログページのスクロールバーをアレンジする 2 Cssの境界線 Personwriter S Room


Custom Content Scrollerでスクロールバーをカスタマイズする方法 Jquery 株式会社オーツー スタッフブログ



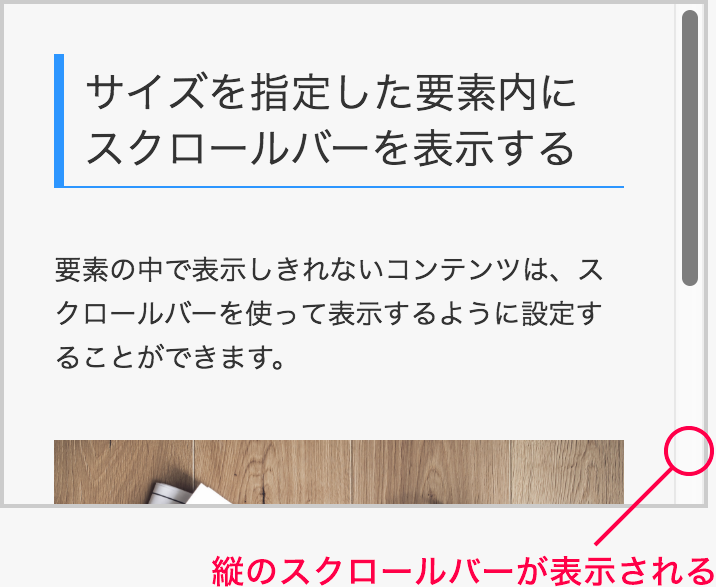
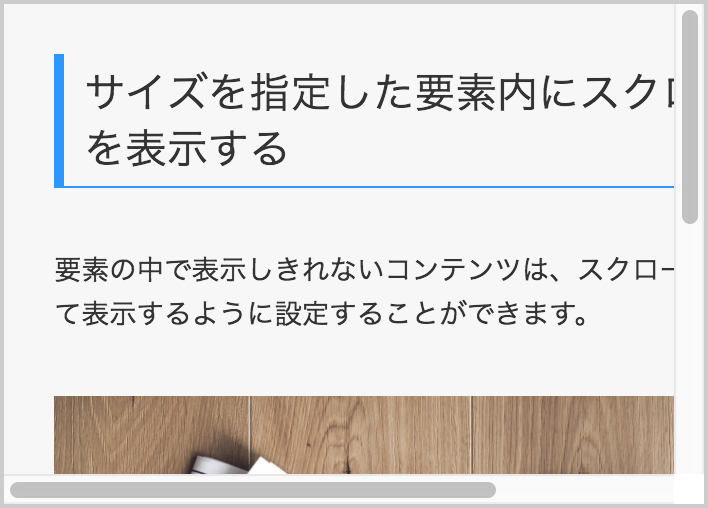
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css



スマホの横スクロールuiをcssで実装する方法 ネットショップ語り



Ios13でcssでスクロールバー拡張できる Webkit Scrollbarが使えなくなったよう While Isプログラマ



実は少しずつ変化していた スクロールバーのデザインの変化 1981年 15年 カラパイア



スクロールバーのデザインを自作する方法 Cssで設定 Youtube



Webkit系のブラウザならスクロールバーのデザインが簡単に 開発 17年10月4日 モノグサにお灸



K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト



Cssだけで実装できる横スクロールui スクロールバーなし Begeek



アメブロカスタマイズ 横スクロールバーを消す方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡



スクロールバーのcssを変える方法 Webkit系のみ 株式会社マイティーエース Mightyace Inc



Cssでスクロールバーをお洒落にデザインする方法 向壁虚造



オリジナルスクロールバーを設置するjqueryライブラリ Jscrollpane の初期設定タイミング Slashd Inc Blog



ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー



Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です


スクロールバーのcssでのデザイン変更まとめ Diary Of Ucchon



グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room



Overflow Overlay が是非とも必要なケース スクロールバー前史 Personwriter S Room



Css Overflowの使い方 Hiddenやscrollの違いは


Webkit独自拡張でスクロールバーのデザインを変更する Developersio



Cssでスクロールバーをお洒落にデザインする方法 向壁虚造



Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net


Jquery スクロールバーのデザインと実装方法と注意点 超軽量スクリプト Perfect Scrollbar Fly Higher Sky Is The Limit



Webkit独自拡張でスクロールバーのデザインを変更する Developersio



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips


Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ



サイトのスクロールバーの色を変更するcssを生成してくれるサービス フリーソフトの樹



Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア



Cssだけでスクロールバーを変更しよう 株式会社マイティーエース Mightyace Inc



スクロールバーをデザインする Webkit Scrollbarに関しての覚え書き Unformed Building



Css Iframeのスクロールバーを非表示にする One Notes



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



実は少しずつ変化していた スクロールバーのデザインの変化 1981年 15年 カラパイア



Cssでスクロールバーをデザイン Webkitブラウザ Easyramble


スクロールバーのデザインをカスタマイズする超多機能jqueryプラグイン Custom Scrollbar Eturlt Net


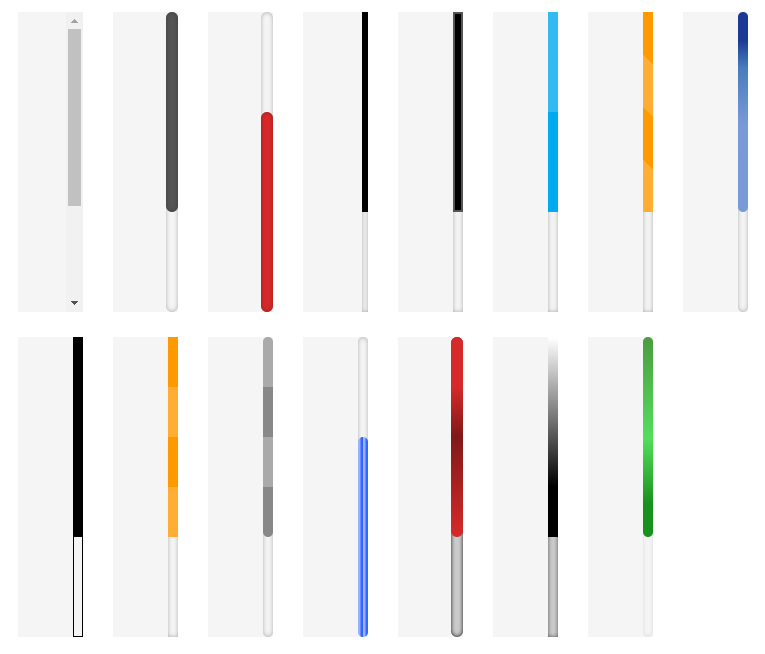
Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure


Jquery スクロールバーをオシャレにカスタマイズする Jscrollpane の使い方 Klutche



スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく



Iframe のスクロールバーを出さない方法 高さを自動変更 すぐ使えるサポート情報



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



スクロールさせる領域だけどスクロールバーは非表示にしたい Qiita



レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ


Css スクロール バー デザイン Article



Html Windowsのスクロールバーデザイン変更 Teratail



Iphoneやandroidのサイトでスクロールバーをカスタマイズ スターフィールド株式会社



ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips



ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room



Cssでスクロールバーのデザインをカスタマイズする Wemo



池田 泰延 Ikeda Yasunobu 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも



スクロールバーのデザイン右往左往 Personwriter S Room



サイズを指定した要素内にスクロールバーを表示する Graycode Html Css



Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ


Jscrollpaneを使ってスクロールバーの色や幅などのデザインを変更する方法


コメント
コメントを投稿